How to Create ASP. NET CORE PROJECT (Part-1)
We are going to Learn asp.net core from Beginner to Advance, In this blog we will learn to create our 1st project in asp.net core.
Note : For Beginner Guide Articles :
https://dotnetcorecommunity.blogspot.com/p/aspnet-core-tutorials-paracticals.html



Note : For Beginner Guide Articles :
https://dotnetcorecommunity.blogspot.com/p/aspnet-core-tutorials-paracticals.html
- Step# 1 : Install Visual Studio 2019 ,Download from this link and install it.
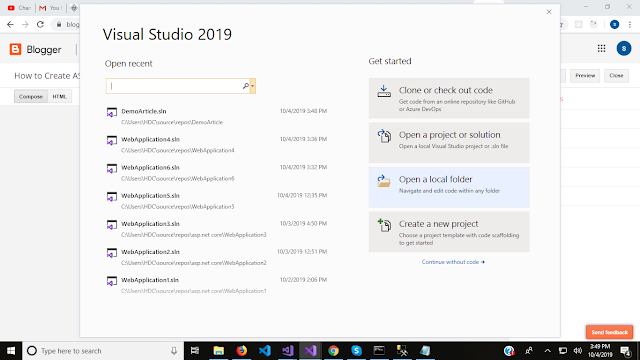
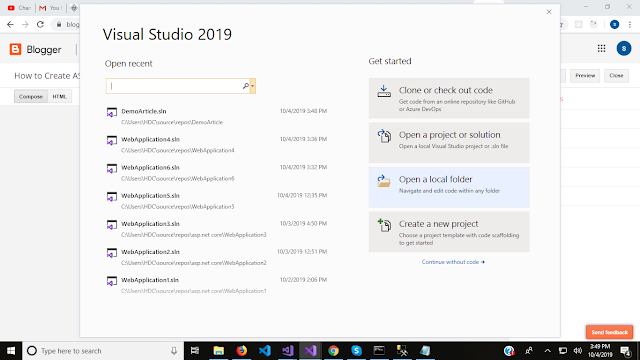
https://visualstudio.microsoft.com/vs/community/ - Step # 2 : Click on visual Studio ,this window will be shown up to you.

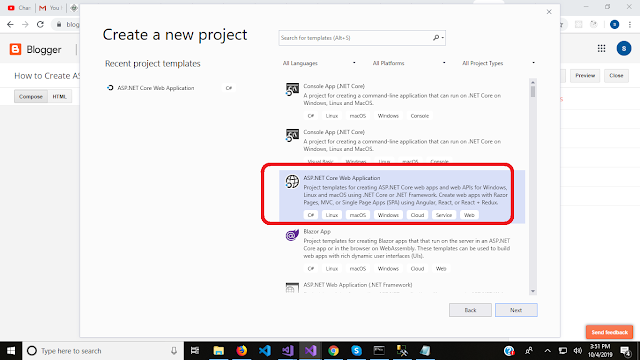
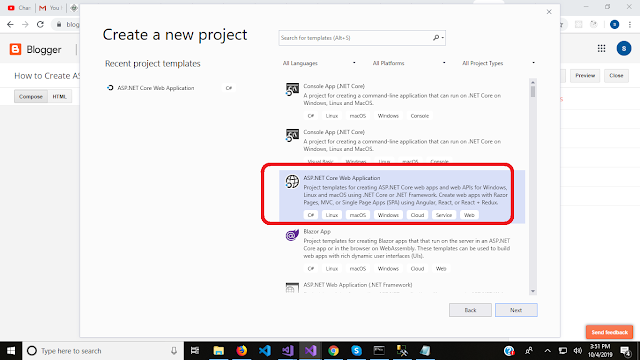
- Step# 3 : click on Create a new project . click on asp.net core web application

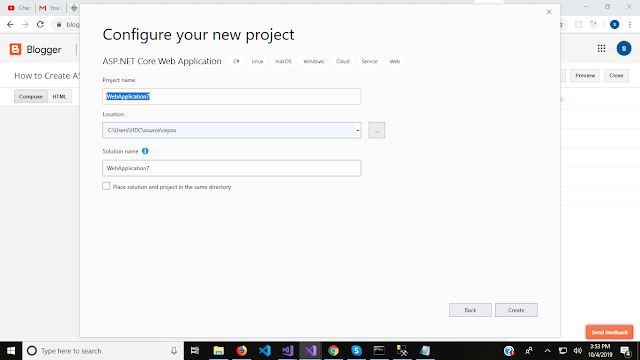
- Click the next button.

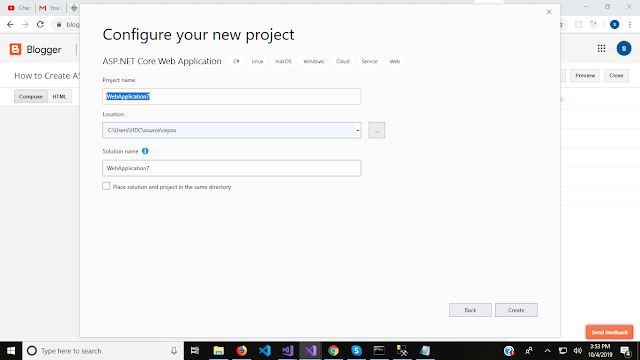
Select web application (model-view-controller)
Now you have created your 1st asp.net core mvc application, we will Connect to sql server in next article .
Next Lesson
Next Lesson




0 Comments:
Post a Comment
Do not Add Spam links in the Comment Box
Subscribe to Post Comments [Atom]
<< Home