20-Integrate Asp net Core Mvc with React js | React integration for ASP.NET Core MVC | Part-20
Hello & As-salam u alikum ! In this Article we will learn to Integrate Asp.net core application with REACT JS
Step# 1: Create an asp.net core mvc application in visual studio 2019 with .net core 3.5, then goto the manage nuget package and install these packages.
Step# 2: Go to the startup.cs & add these following namespaces.
using Microsoft.AspNetCore.Http;
using JavaScriptEngineSwitcher.V8;
using JavaScriptEngineSwitcher.Extensions.MsDependencyInjection;
using React.AspNet;
Step# 1: Create an asp.net core mvc application in visual studio 2019 with .net core 3.5, then goto the manage nuget package and install these packages.
- JavaScriptEngineSwitcher.V8
- React.AspNet
Step# 2: Go to the startup.cs & add these following namespaces.
using Microsoft.AspNetCore.Http;
using JavaScriptEngineSwitcher.V8;
using JavaScriptEngineSwitcher.Extensions.MsDependencyInjection;
using React.AspNet;
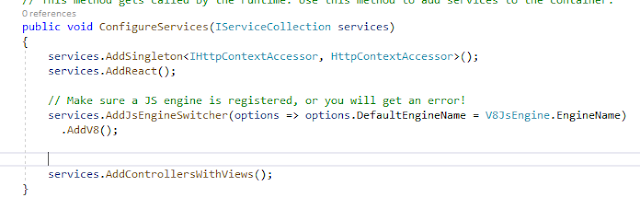
Step# 3: Add following line of code in ConfigureServices() method
----------------------------------------------------------------------------
services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>();
services.AddReact();
// Make sure a JS engine is registered, or you will get an error!
services.AddJsEngineSwitcher(options => options.DefaultEngineName = V8JsEngine.EngineName)
.AddV8();
--------------------------------------------------------------------------------------------------------------------
Step# 4: Add following line of code right after app.UseHttpsRedirection();
--------------------------------------------------------------------------------------------------------------------
app.UseReact(config =>
{
});
--------------------------------------------------------------------------------------------------------------------Step# 5: Add App.jsx file in wwwroot>js>
Step#6: Add the below line of code in _ViewImports.cshtml
@using React.AspNet
Step#7: Add the following Html in index.cshtml
<div id="root"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.8.0/umd/react.development.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.8.0/umd/react-dom.development.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/remarkable/1.7.1/remarkable.min.js"></script>
<script src="@Url.Content("~/js/App.jsx")"></script>